Introducing Full Screen Background Images Version 2.0
Over the last few weeks a lot of effort has gone into improving Full Screen Background Images, and I’m happy to introduce version 2.0!
This version has several features that improve the user interface, as well as improve the overall functionality of the plugin.
Improved Page/Post/Category Selection
In earlier versions of Full Screen Background Images, users were required to enter IDs or slugs of the page/post/category an image should show up on. This was a tedious process because no one memorizes their post ID numbers. While it was technically functional, it wasn’t a great user experience.
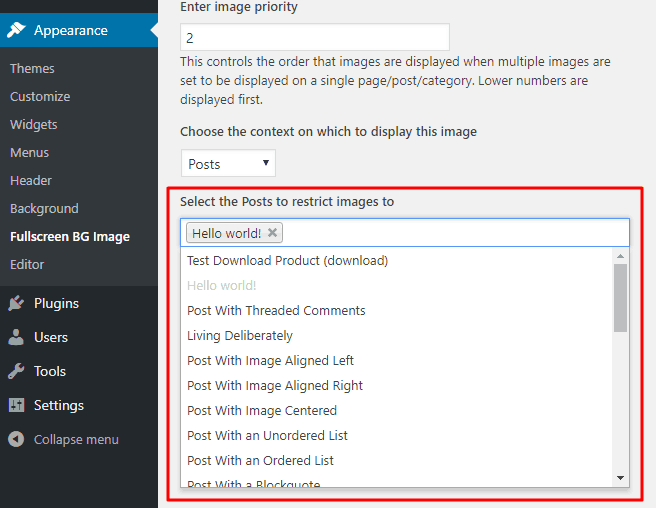
Now, we’ve added a selection menu that lets you search and select pages/posts/categories by their title. Add as few or as many pages/posts/categories as you’d like!

Clickable Background Images
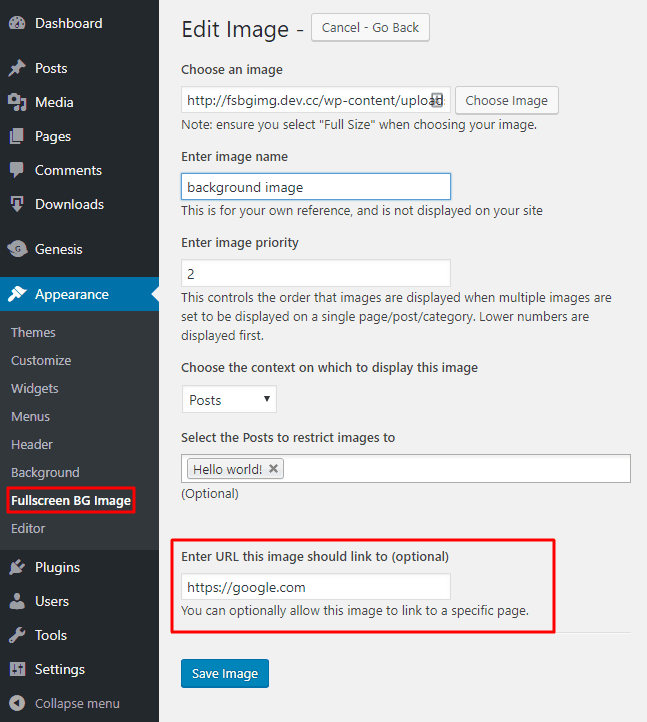
A feature that many people have asked for is to make the background images “clickable”. Meaning that if someone clicks on the background image, the will be taken to a different page.
There are many use cases for this type of feature.
- Bloggers can promote a sponsor with a full screen background image that links back to the sponsor’s website.
- Musicians can advertise an upcoming concert with links to a ticket sales page.
- Retailers can build awareness of an upcoming sale.
- Direct visitors to a landing page.
- And many more!
You can even utilize a “slideshow” effect by adding multiple images to the same page or post. You could then have each image link to a different page. So perhaps you’re promoting a store with several locations. Each background can link to a specific store’s landing page for hours, directions, etc.

New Troubleshooter Feature
Many support requests we’ve received have been because a background image wasn’t displaying on a site. It was never that the background image wasn’t there. Rather, the theme that was being used applied a background color over the image. This issue was discussed in our support documentation in the past.
The solution is to remove the background style that is being applied by the theme. If you are familiar with CSS, this typically isn’t a problem. However, many people are not, so it posed a bit of an issue.
The new troubleshooter feature enables anyone, whether you know CSS or not, to copy and paste a bit of CSS styling to remove the theme’s background styling.

Once the troubleshooter is enabled, you can click anywhere on your site where a background image should appear. A pop-up will display with instructions for how to hide the background for the area you just clicked on.
Every theme is different, so this troubleshooter may need to be used more than once in several different locations. If you’re finding that you still need help, you can always reach out to our support who would be more than happy to help.
Other Improvements
For those who are concerned with their site’s load speed, we have removed the code that loads background images from pages that do not have an image set to be displayed. This means fewer files are being loaded when they aren’t needed so your site loads faster!
